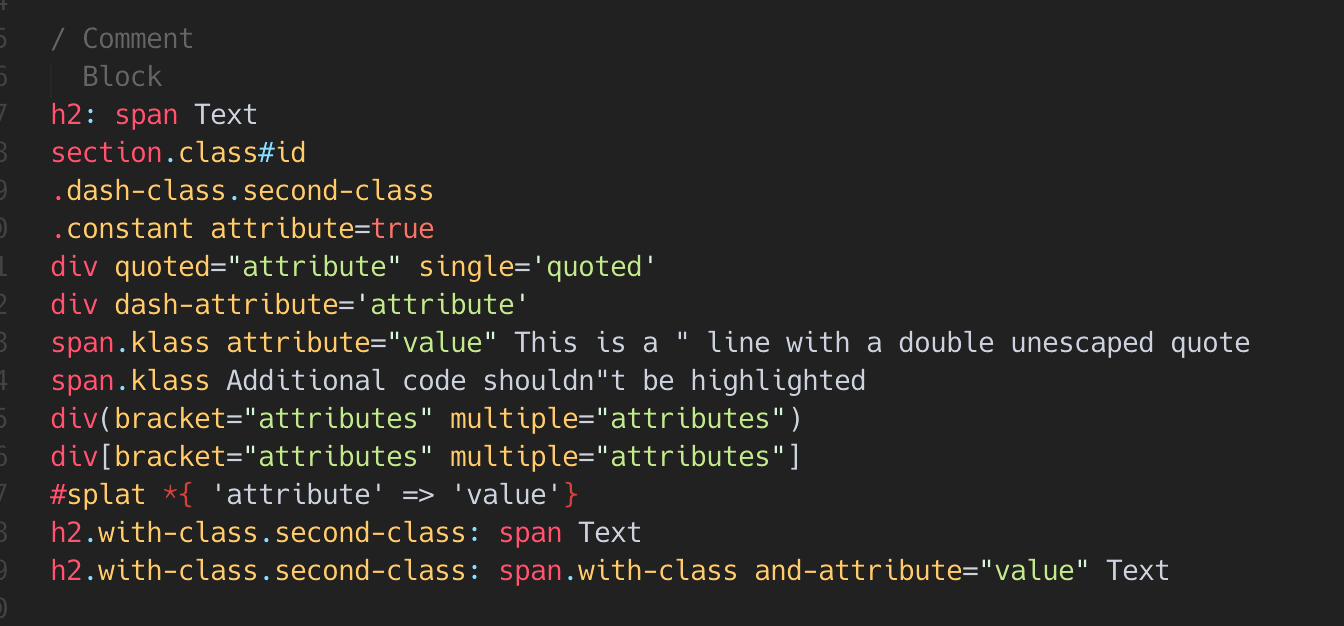
Sublime Text bundle for Slim
Although FINE had officially adopted Slim into its frontend workflow, the syntax highlighter for many developers was still subpar to default HTML highlighting. I learned RegEx by adding color to attributes distinctly, bringing proper consistency to comment blocks, and separating inline tags from their parents.
FINE Assets
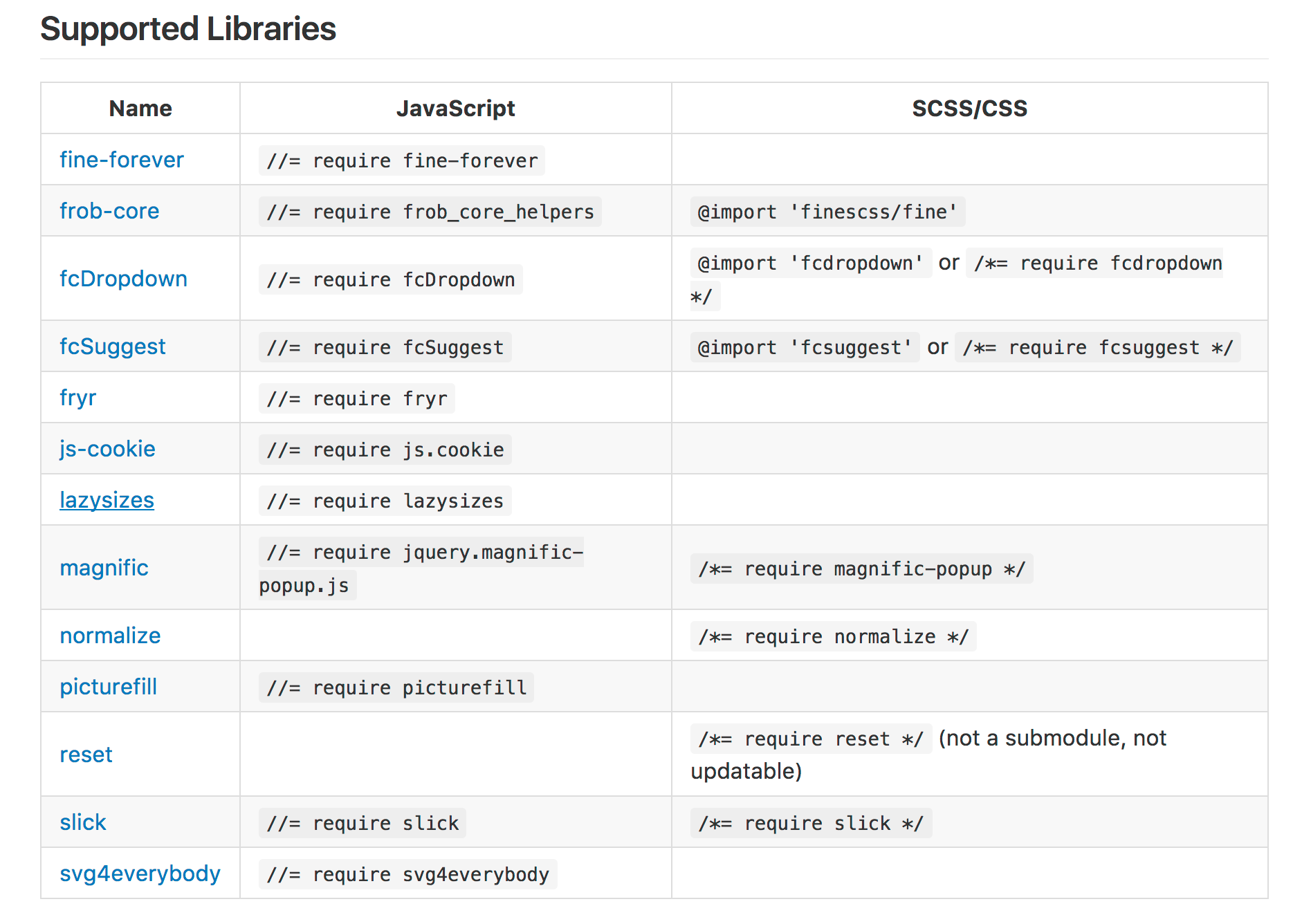
At FINE, we found that many of our projects had the same JavaScript and SCSS files that we were copying to every new project. And when said assets had to be updated, we'd follow the same, archaic copy-and-paste process. Acting as a psuedo-Bower with a mix of bash, git, and a dash of Ruby, the project tucked all these libraries into a gem available to the asset pipeline without the file being directly present in the Rails site.
wearefine.github.io
Of course, open source contributions are only as good as your Github page. I designed and built the Jekyl site, but added a small hook: the site builds on every update to a child project. For example, if Fryr has a new commit, it will notify the Jenkins instance of the wearefine.github.io repo and begin a fresh build of the documentation and example page. This build is then committed to the wearefine.github.io repo, which in turn triggers a Jekyl build and deploy. Naturally, everything is powered by a bash script and a supercharged YAML.